June 28, 2023
A lot of progress has been made today! There are a few posts published earlier today that were just me playing a bit of catch up but this post should go over a lot of great things that just got completed (or are close to it). We've now got:
- Thread card
- Reaction component
- Thread rating (needs rating logic)
- Thread tags
- Post card
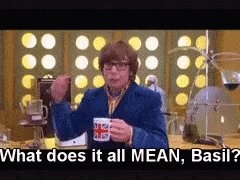
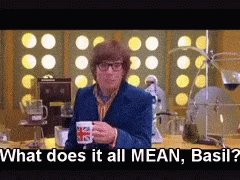
The Thread Card
This component is the beginning of any thread posted in Friendscape. It'll show up on thread listing pages as well as individual thread detail pages and it gives users a ton of information. If you've ever visited a forum before it'll probably look pretty familiar. React components are reusable bits of UI that get filled in with data. They're essentially little templates that get filled in depending on the data that's been fetched. In the case of this thread card, currently it needs the following bits of info:
{tabs,author,authorTitle,profilePic,badges,signature,body,tags,reactions,groupName,timestamp}
Once logic gets wired up it'll need to be fed the functions for reporting, bookmarking, reacting, etc.

It means we have dynamic content, baybee. Because it has state, it's a client component that's fed information that we'll ultimately pull elsewhere.
 this gif has lovely artifacts, sorry for the quality
this gif has lovely artifacts, sorry for the quality
Components used in the thread card
You may have noticed that our nice thread card here has some other components inside that we haven't discussed before. Namely: the tag components and the emoji reaction components. They're dumb components for now since, like I mentioned above, we don't have the logic wired up so these will be simple for now.
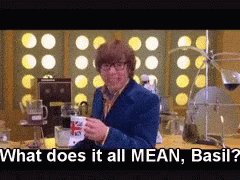
Tags
The tags components are displayed on our thread card's properties panel. Whatever the OP decides the tags are at the time of the thread creation will show up here.
const Tag = ({ children }) => {return <div className={styles.tagcomp}>{children}</div>}
Reactions
The reactions component has similar functionality to the Discord emoji-reaction feature. Users can add emoji rections to threads.
const Reaction = ({ emoji, count, voted }) => {return (<div className={[emojicomp, voted ? reacted : null].join(' ')}><span className={counter}>{count}</span><span className={emojiel}>{emoji}</span></div>)}
I'm not even going to mention the rating component right now, it still needs to get fully baked out.
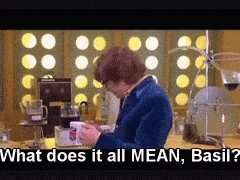
Post Card
This is what I'm calling our beautiful sibling to the thread card - the post card. This is really more of a reply card than a post card but I've already named several files this way so I'm not going to change it until it drives me nuts! Here's a preview of what a thread looks like after you click into it from the thread listing page:

There needs to be an avenue for users to report posts & quote thread OPs so that'll get thrown onto the pile.
